Ajouter le nombre de vues d’un article dans le thème du blog
Ce sont des modifications faites dans mon thème Nisarg sous WordPress il y a de cela bien longtemps, et à chaque mise à jour, je perds un temps bête à me souvenir où je dois faire la modification ! Dans mon blog, j’utilise le plugin Post Views Counter développé par Digital Factory. Ce dernier avait l’avantage notamment de me permettre de récupérer les données, certes à la main depuis les statistiques de Google.
Par défaut, l’affichage peut-être imposé avant ou après le contenu d’un article. Il est également possible d’utiliser un short code [ post-views ] pour afficher le contenu dans l’article. Mais dans mon cas, ce qui m’intéresse est de pouvoir ajouter ces données formatées à la suite de l’affichage de la date et du nombre de commentaires.
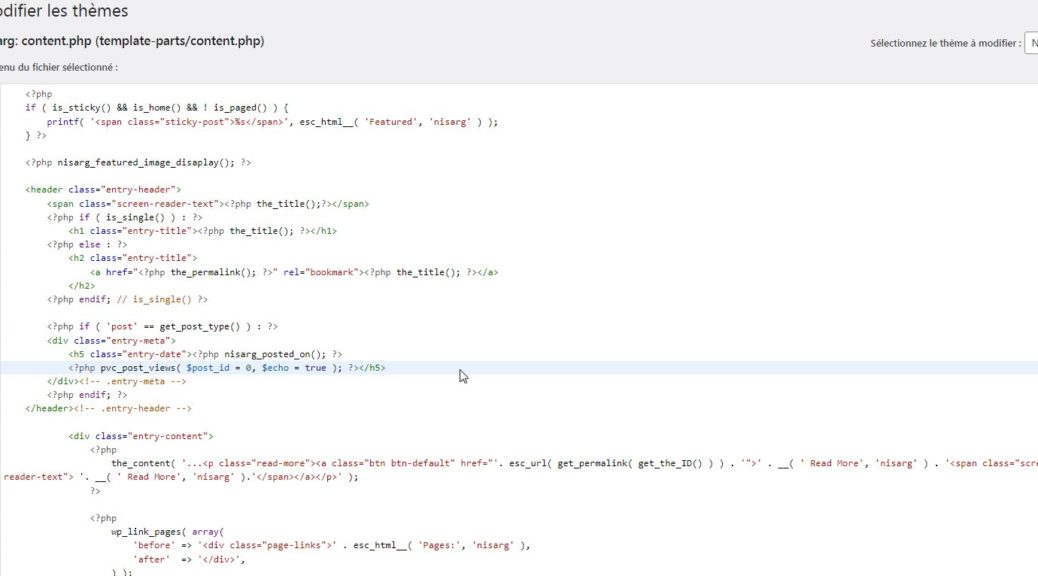
Pour ce faire, je dois donc aller ajouter du code dans le template de mon thème et dans ce cas précis, utilisant Nisarg, cela se situe dans « template-parts/content.php » au niveau de la ligne 30.
<div class="entry-meta"> <h5 class="entry-date"><?php nisarg_posted_on(); ?> <?php pvc_post_views( $post_id = 0, $echo = true ); ?></h5> </div><!-- .entry-meta -->
A cette endroit, l’utilisation de shortcode ne fonctionne pas, je suis donc obligé de récupérer l’appel de fonction du développeur qui est maintenant documentée dans son API et l’encapsulé dans un appel en PHP.
Voici donc un problème fixé !