Google Analytic 4, on chamboule tout !
Ah les statistiques de visite des sites web, c’est un truc qui m’a toujours passionné ! J’avais bien sur mon petit compteur de visite dès mes premiers site en HTML et je me suis rapidement mis à intégrer PHPMyVisit lorsque j’ai créé mes premiers sites webs en Xoops puis WordPress il y a déjà 15 années. De quoi savoir qu’à l’époque c’était mes articles sur l’utilisation d’un linker R4 Revolution sur ma DS qui avait plus de succès que la présentation de mes nouvelles musiques !
Depuis lors, Google a mis en place des outils propres au suivi statistique, non plus uniquement pour les amateurs de chiffre que je suis, mais également pour travailler à optimiser son référencement et l’achat de publicité. Néanmoins, l’outil « Universal » de Google Analytic n’était pas complexe à utiliser ou à intégrer dans son site web lorsque l’on avait l’habitude de mettre son nez dans le code, et par ailleurs rapidement des outils et plugins WordPress ont permis de rendre cela plus facile encore.
Mais depuis près d’un an, Google nous annoncé que la balise « Universal » serait remplacée dès le 1er juillet 2023 par la nouvelle méthode GA4.
Après avoir longuement reporté le problème, j’ai dû mettre en route la procédure de « »migration« » sur les différents sites principaux que je gère, dont celui-ci. Et le moins que l’on puisse dire c’est que la nouvelle approche est loin d’être aussi simple. Il ne s’agit plus de pouvoir « simplement » suivre les statistiques et comportements de manière simple des internautes, tout peut-être croisé, personnalisé à un niveau tels que la configuration est une veritable torture, même pour l’amateur de chiffre que je suis…
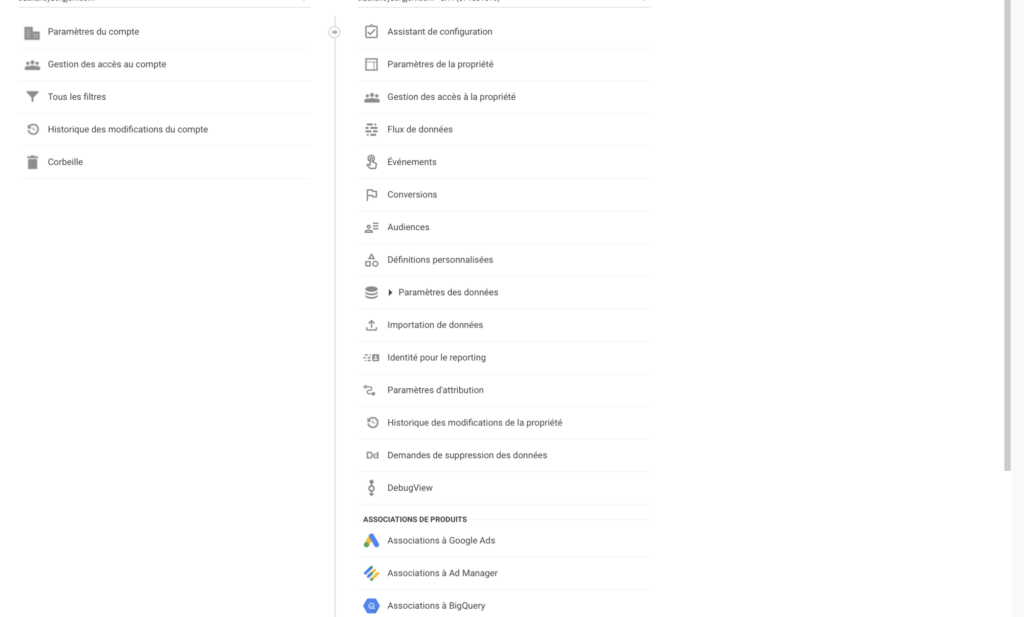
Grosso modo, on se retrouve régulièrement avec 5 à 6 sous niveau de menu, des balises qui se croisent et dont la référence change à chaque croisements avec les autres outils Google et je ne peux que faire le constat que rien n’est intuitif.
— Cette article reste en construction, j’y ajouterais petit à petit les éléments d’analyse et solution —
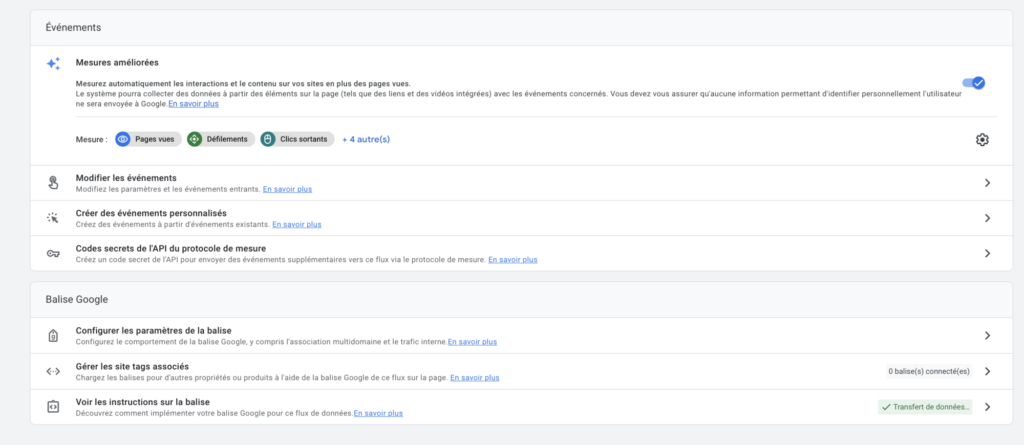
Premier niveau de réglage d'une balise GA4 après son transfert automatique depuis une balise Universal
Option complémentaire dans le menu de niveau 4 "Détails du flux Web"
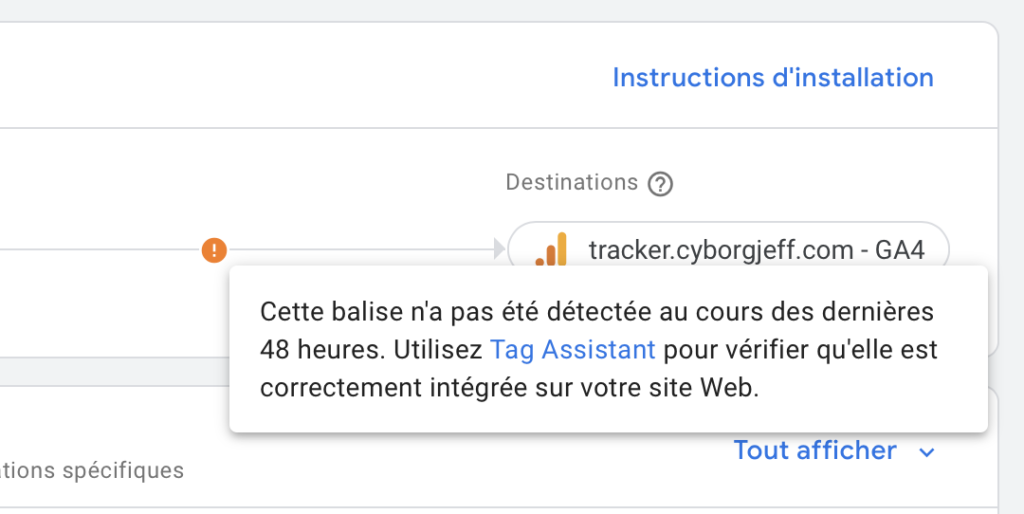
Au 5° niveau, on pourra découvrir les valeurs des balises croisées... et dans ce cas constaté que les données ne sont pas correctement récupérée depuis le site web